Nach der gestrigen Ernüchterung habe ich es dann heute einfach noch mal mit ner aktuellen Eclipse Version versucht. Auf der Eclipse Homepage gibt es ja den “Europa Build”. Und siehe da: es ging plötzlich. War zwar erst immer noch etwas absturzfreudig das ganze, aber nachdem ich Java wieder auf Version 6 umgestellt habe, konnte ich sogar damit arbeiten.
Das hat zu folge, dass ich mittlerweile in wenig weiter mit JSP gekommen bin (allerdings immer noch auf bekanntem Gebiet 😀 – siehe dazu auch die Quelltexte).
Zudem habe ich dann heute mal mein erstes Script als JSP/YUI Kombination geschrieben. Und das schönste: es geht sogar.
Nachfolgend also eine Tabelle, die sehr simpel durch 2 Schleifen erstellt wurde.
Zudem habe ich Schleifen benutzt, um das JavaScript fürs YUI zu erstellen.
(für die Sortierfunktion muss man alle Table Headers als Array angeben – das war mir ein wenig zu mühselig um es per Hand zu machen 🙂 )
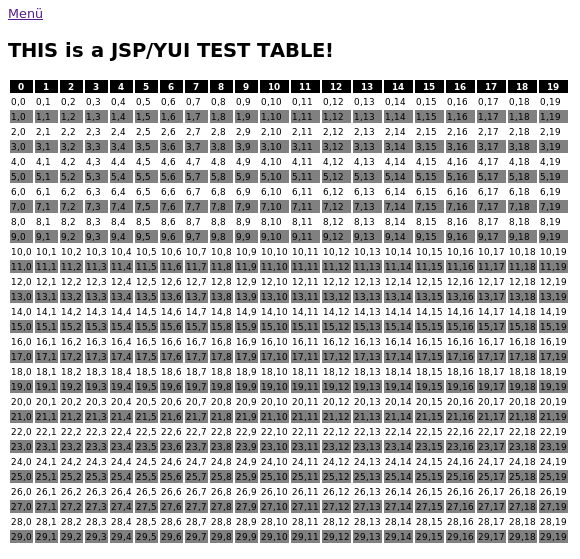
Tabelle ohne YUI:
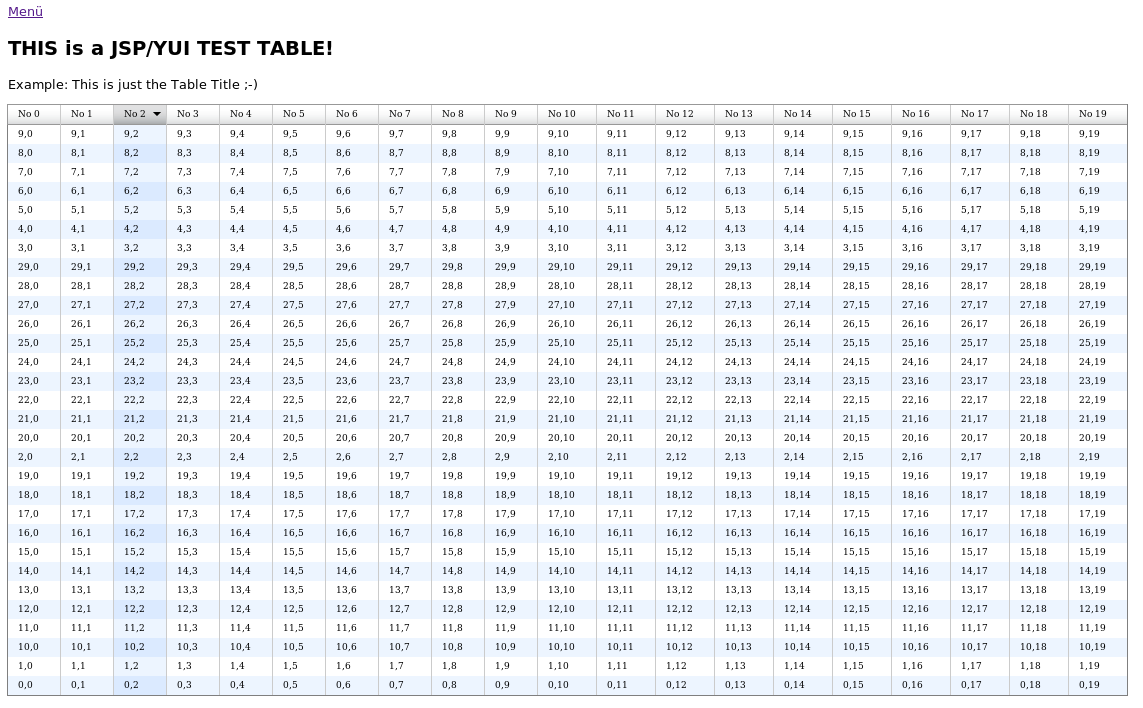
Tabelle mit YUI:
(durch Klick auf den Tabellenkopf kann man die einzelnen Spalten jeweils sortieren)
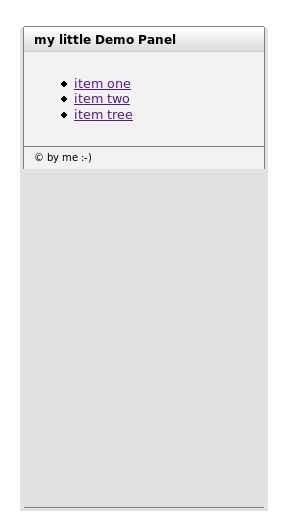
allererstes Panel:
Letzendlich gibt es bei YUI immer zwei (okay eigentlich drei) Möglichkeiten, um den Inhalt zu erstellen.
- durch Veränderung von vorhandenem HTML Code (sog. Markup)
- durch reine JavaScript Befehle
- durch JavaScript und eine externe Quelle (sei es nun ein XML Feed oder JSON)
Das eröffnet einem einen relativ großen Bereich an Möglichkeiten.
Zudem fand ich heute eine weitere, interessant Seiten, auf der die verschiedenen Möglichkeiten des YUI Frameworks demonstriert werden. [1][2]
Der Code für die obigen Beispiele ist folgender:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello Client <%=request.getRemoteHost() %>!</title>
<style type="text/css">
.grey{
background: grey;
}
.black{
background: black;
color: white;
}
td, th{
font-size: xx-small;
}
</style>
<link rel="stylesheet" type="text/css" href="yui/fonts/fonts-min.css" />
<link rel="stylesheet" type="text/css" href="yui/datatable/assets/skins/sam/datatable.css" />
<script type="text/javascript" src="yui/utilities/utilities.js"></script>
<script type="text/javascript" src="yui/datasource/datasource-beta.js"></script>
<script type="text/javascript" src="yui/datatable/datatable-beta.js"></script>
<script type="text/javascript" src="yui/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="yui/element/element-beta-min.js"></script>
</head>
<body>
<a href="menu.jsp">Menü</a>
<h2>THIS is a JSP/YUI TEST TABLE!</h2>
<%
int _cols = 20;
int _rows = 30;
%>
<div id="myContainer">
<table id="accounts">
<%
out.println("t<thead><tr>");
for(int j=0; j<_cols; j++){
out.println("tt<th class="black">"+j+"</th>");
}
out.println("t</tr></thead>");
String css_class = "";
out.println("t<tbody>");
for(int i=0; i<_rows;i++){
out.println("t<tr>");
if(i % 2 == 0)
css_class = "white";
else
css_class = "grey";
for(int j=0; j<_cols; j++){
out.println("tt<td class=""+css_class+"">"+i+","+j+"</td>");
}
out.println("t</tr>");
}
out.println("t</tbody>");
%>
</table>
</div>
<script type="text/javascript">
YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.EnhanceFromMarkup = new function() {
var myColumnDefs = [
<%
for(int j=0; j<_cols; j++){
out.print("t{key:""+j+"",label:"No "+j+"", sortable:true}");
if(j != (_cols-1))
out.println(",");
else
out.println("");
}
%>
];
this.myDataSource = new YAHOO.util.DataSource(YAHOO.util.Dom.get("accounts"));
this.myDataSource.responseType = YAHOO.util.DataSource.TYPE_HTMLTABLE;
this.myDataSource.responseSchema = {
fields: [
<%
for(int j=0; j<_cols; j++){
out.print("t{key:""+j+""}");
if(j != (_cols-1))
out.println(",");
else
out.println("");
}
%>
]
};
this.myDataTable = new YAHOO.widget.DataTable("myContainer", myColumnDefs, this.myDataSource,
{caption:"Example: This is just the Table Title ;-)",
sortedBy:{key:"0",dir:"desc"}});
};
this.parseNumberFromCurrency = function(sString) {
// Remove dollar sign and make it a float
return parseFloat(sString.substring(1));
};
});
</script>
</body>
</html>
index.jsp (für die Tabelle)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Panel Demo</title>
<link rel="stylesheet" type="text/css" href="yui/fonts/fonts-min.css" />
<link rel="stylesheet" type="text/css" href="yui/container/assets/skins/sam/container.css" />
<script type="text/javascript" src="yui/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="yui/container/container.js"></script>
</head>
<body>
Simple Panel
<div id="myPanel">
<div>my little Demo Panel</div>
<div>
<ul>
<li><a href="index.jsp">item one</a></li>
<li><a href="index.jsp">item two</a></li>
<li><a href="index.jsp">item tree</a></li>
</ul>
</div>
<div>© by me :-)</div>
</div>
<script type="text/javascript">
myPanel = new YAHOO.widget.Panel("myPanel", {
width:"240px",
height:"480px",
fixedcenter: true,
constraintoviewport: true,
underlay:"shadow",
close:false,
visible:true,
draggable:true } );
myPanel.render();
myPanel.show();
</script>
</body>
</html>
menu.jsp (für das Panel)
Hierbei ist zu beachten, dass jeweils zwischen der JSP Code zu finden ist. Von der Syntax ist JSP sehr an Java angelehnt.
Ich werde die restlichen Tage der Woche benutzen, um das ganze auch auf meinem Laptop zum Laufen zu kriegen und dann schon mal versuchen, eine Verbindung zu einer MySQL Datenbank herzustellen.