Splines innerhalb eines Canvas Tags sind mit ein wenig Javascript recht schnell machbar! (drumherum dann noch den ganzen HTML-Kram denken):
<canvas width=”150″ height=”150″ id=”myCanvas1″></canvas>
<script type=”text/javascript”>
function draw1(){
var myCanvas1 = document.getElementById(‘myCanvas1′);
myCanvas1.style.border = “1px black dashed”;
var ctx = myCanvas1.getContext(’2d’);
ctx.beginPath();
ctx.strokeStyle = “#dedede”;
for (i=1;i<15;i++){
ctx.moveTo(i10,0);
ctx.lineTo(i10,150);
}
for(j=1;j<15;j++){
ctx.moveTo(0,j10);
ctx.lineTo(150,j10);
}
ctx.stroke();
//Steuerpunkte malen (nur zur Verdeutlichung)
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = “rgb(0,200,0)”;
ctx.moveTo(0,135);
ctx.lineTo(60, 130);
ctx.arc(60,130,3,0,360, false);
ctx.lineTo(75,75);
ctx.lineTo(90,20);
ctx.arc(90,20,3,0,360, false);
ctx.lineTo(150, 15);
ctx.stroke();
//quadraticCurveTo malen
ctx.beginPath();
ctx.strokeStyle = “#000000″;
ctx.moveTo(0,135);
ctx.lineWidth = 4;
ctx.quadraticCurveTo(60, 130, 75, 75);
ctx.moveTo(75,75);
ctx.quadraticCurveTo(90, 20, 150, 15);
ctx.stroke();
}
draw1();
</script>
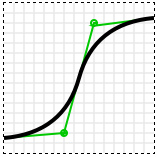
Das macht einem dann ein:
Das ganze funktioniert mit Firefox ab Version 1.5 (aber erst ab 2.x gehen auch quadratic Splines), Opera 9 und neueren Safaries.
Infos hier:
- Wikipedia Canvas Tag
- Mozilla Dev Page (sehr zu empfehlen)
- whatwg.org
- Und zu guter Letzt DIE (besagte) Apple Dev Page
Die Seite von Apple ist angeblich nicht mehr gültig, aber es geht damit einwandfrei…
Die grünen Linien habe ich nur gemacht, damit man die Stützpunkte der Splines besser sehen kann.
Ach was war die CG-Vorlesung doch schön 😀
Blogged with the Flock Browser