About
Since i did some Web-Development for Mobile Device for my last projects, i would like to cover some of my thoughts and expierences i had during these months.
To come straight to the point, it is not really easy to develop stuff for mobile Devices these days, exspecially if you want to support older ones like Android <=2.3, since there are a lot of vendor specific hoops you have to jump through (and althought a lot of testing).
But i would like to start from the other site: the users site (the so called user experience).
mobile Web-Page
For a User, a mobile Web-Page is just a different view to a common know Homepage.
He can use saved or received links to access a specific resource.
He can rapidly change the Page Location while changing the URL in the address bar.
The Page opens in the Mobile Web-Browser (or an Browser like environment like WebView, hybrid App, etc.)
The Page need online Access to work.
The Page needs some time to load, although the content has been adjusted to mobile use (responsiveness, minifying, image optimazation, aggrssive Caching, CND, etc.)
Every Action will use a Request and will go through the Web-Page and will receive a Response for Displaying.
The User can add a Bookmark to Homescreen/Browser Favorites to have fast and easy access to that URL.
To summarize all this, a mobile Web-Page is the result of a web-optimized Web-Development Project, so e.g. you start with your common (Desktop-) Web-Flows using mobile agnostic CSS (if you must bootstrap or foundation) and modify Navigation, Javascript and Content-size to work with the mobile devices display.
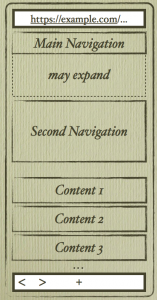
In most cases you will find something like this on your screen:
You have a fitting View, on top your URL (that might be scrolled up via JS) and on the bottom your Browsers controls (that might be hidden by the Browsers default – e.g. Landscape view on iOS).
mobile Web-Application
A mobile Web-Application is specially developed for a mobile Device. You won’t start with already existing views or other assets. Do a App-Like Design (e.g. Views instead of Pages).
You should think about different Behaviour for this one (like more Icons instead of Full-Tested Links), hidden Menus that appear via slide. To be clear: use gestures and icons, your device has a touch sensor, so use it.
Use the availble Devices Settings to adjust your Applications appearance.
The User has to add the Application to her/his Homescreen to enter “App-Mode” (although the first Start uses the mobile Browser).
The App starts alway Full-Screen, so no URL is present at all, so the URL and Links are less relevant, although the Application my use a specific Model Routing like Backbone.js.
The App uses local storage (up to 10 megs) – if it has to store Data – first, then uses the Servers persistence logic.
The App should use the availible Device specific JavaScript Methods
An Action does not trigger a request automatically back to the Server (Backend).
A common use-case might be: Load Data from Backend, do something with the Data, save it locally, user other local Data, save the Data, close the App, …, restart the App, continue working, …, send the Data back to the Backend.
The App should work Offline (you have to implement some kind for update Logic – e.g. using a manifest file).
You should use a less Request/Response Cycles as possible to save Battery Time and Bandwidth.
You should use optimzied Resources (e.g. pack the structe of a survey in on JSON Feed instead of using Links to appending resources – with usefull exeption like sounds or images).
Consider using alternative Communications ways (like Websockets).
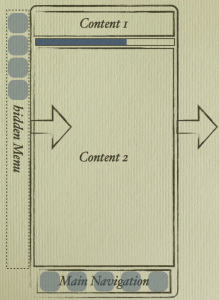
You will find a common Menu with Icons at the Bottom of the Page. Some Apps also using hidden Menus (that appear via swipe or a small Button).
You also will need some Kind of Activity Indicator (like a progress bar), if you need to fetch Data from or send Data to the Backend (or doing other operations that might use some time).
Disclaimer 🙂
That’s for the moment. It really needs some more clearifications and examples. Of course you can argue a lot about some statements here. This i just my personal opinion, first of all to differentiate between the two things.
Most of the Links go to iOS Resources, since i had to do Web Devlopment mostly for iOS and since iOS was first planed as a Web-Application only Platform, it has a pretty good documenation of all availible features. But i am sure, there are similar Documentations for (at least the common) Android and Windows Phone Devices.